ファイルマネージャーを使って編集
テキストエディタについて
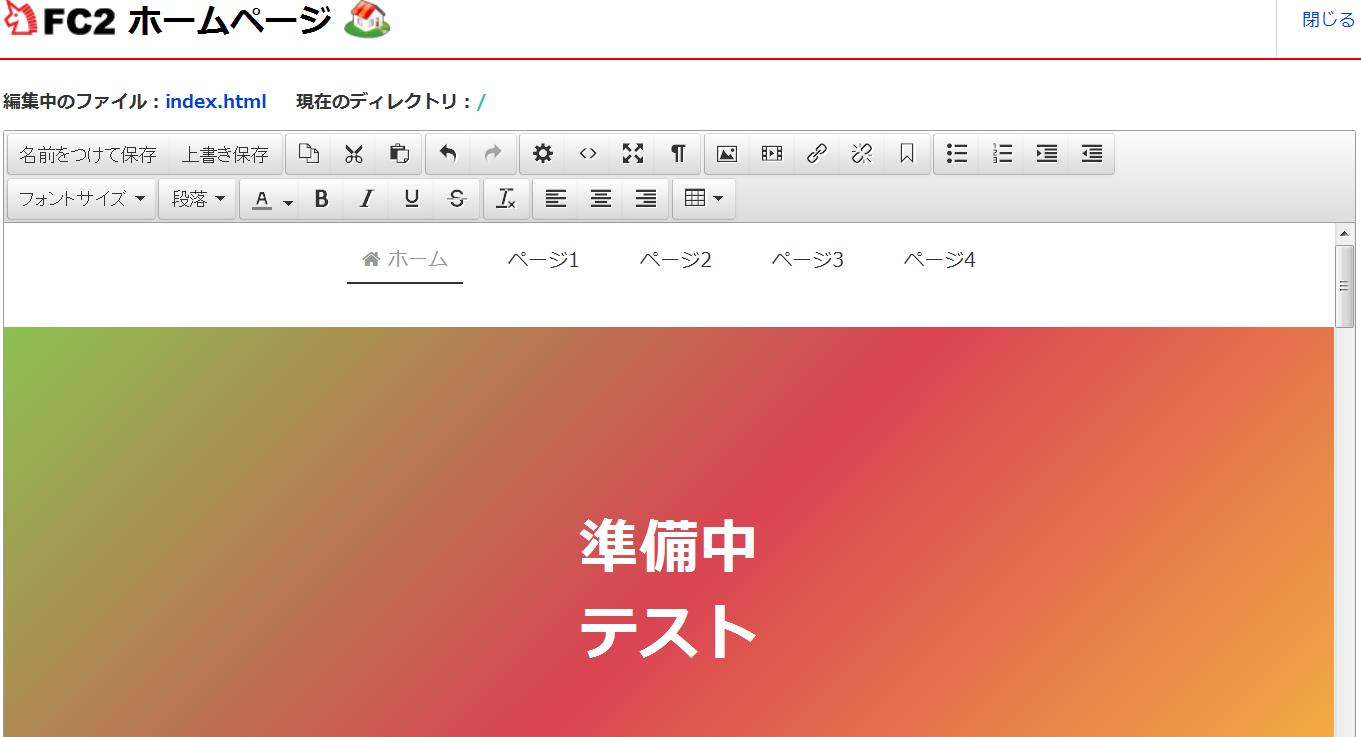
このサイトでは、2014/9/16以降に標準となるエディタ「TinyMCE」を使っています。
9/16より以前にこのサイトをご覧の方は、サイトの写真と実際の画面が違う場合もあります。その場合は、FC2ホームページの管理画面左側にある「登録情報の確認・変更」をクリック、「ホームページ情報設定」の中に「Webエディターの種類」があるので、「TinyMCE」に設定を変更してください。
基本的な編集と保存

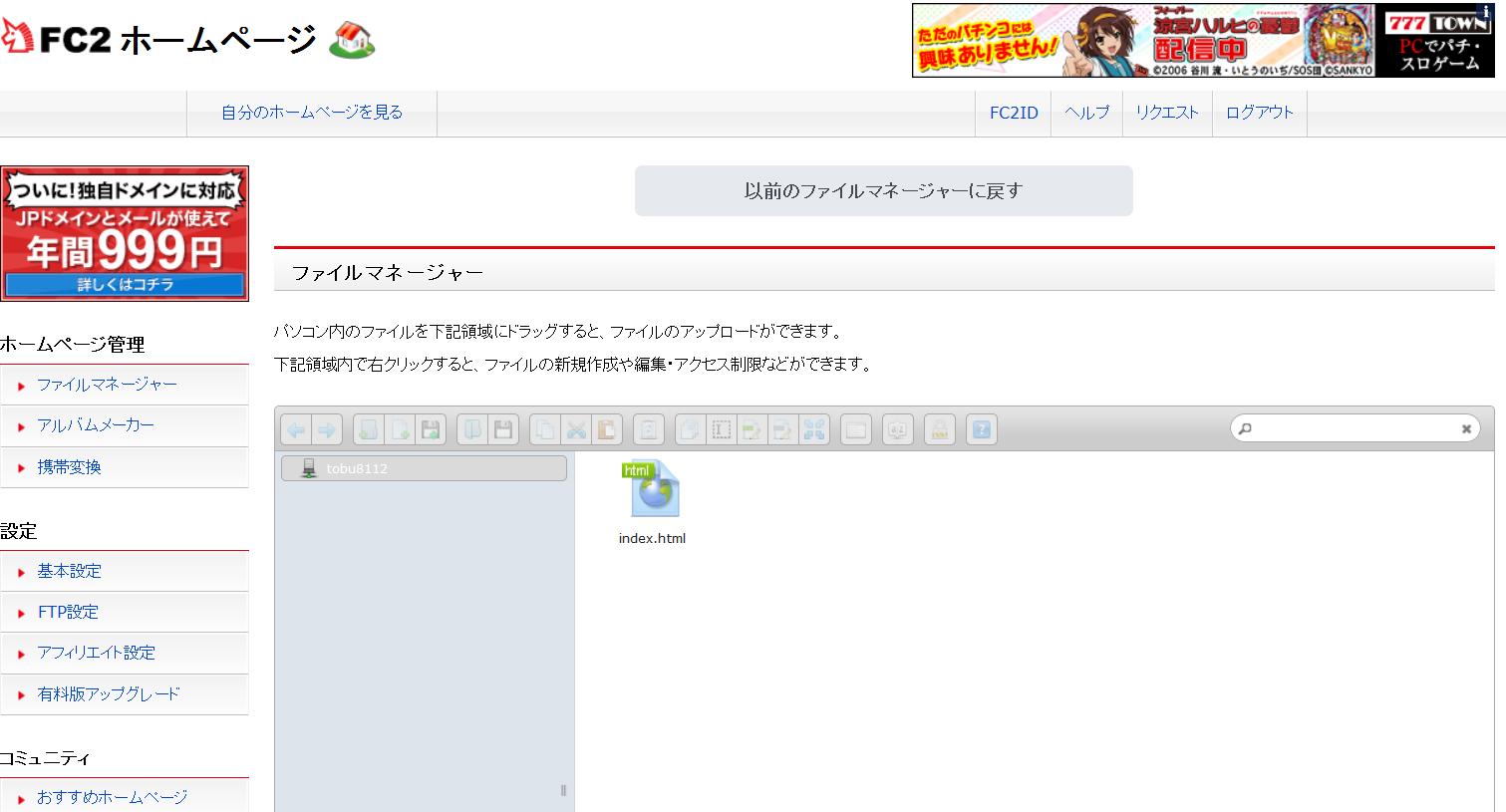
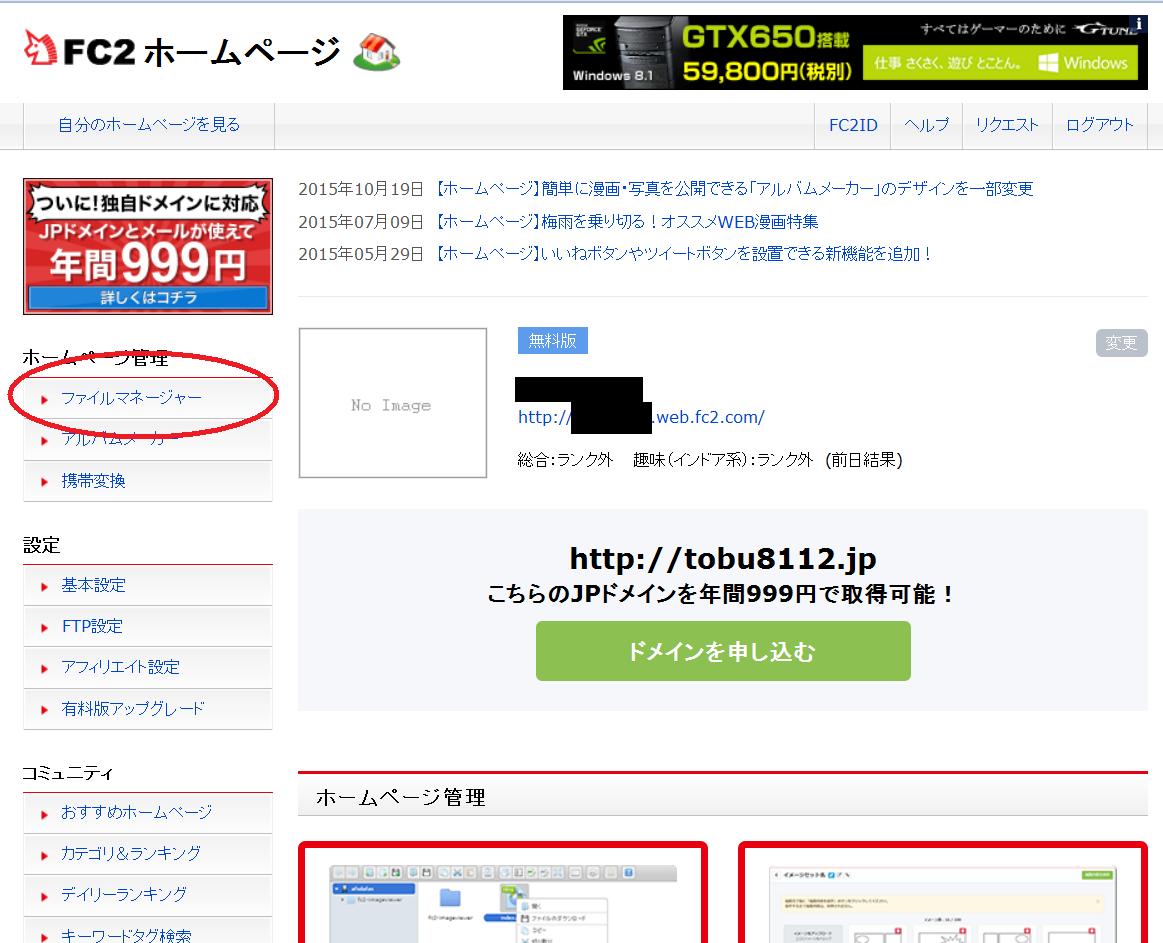
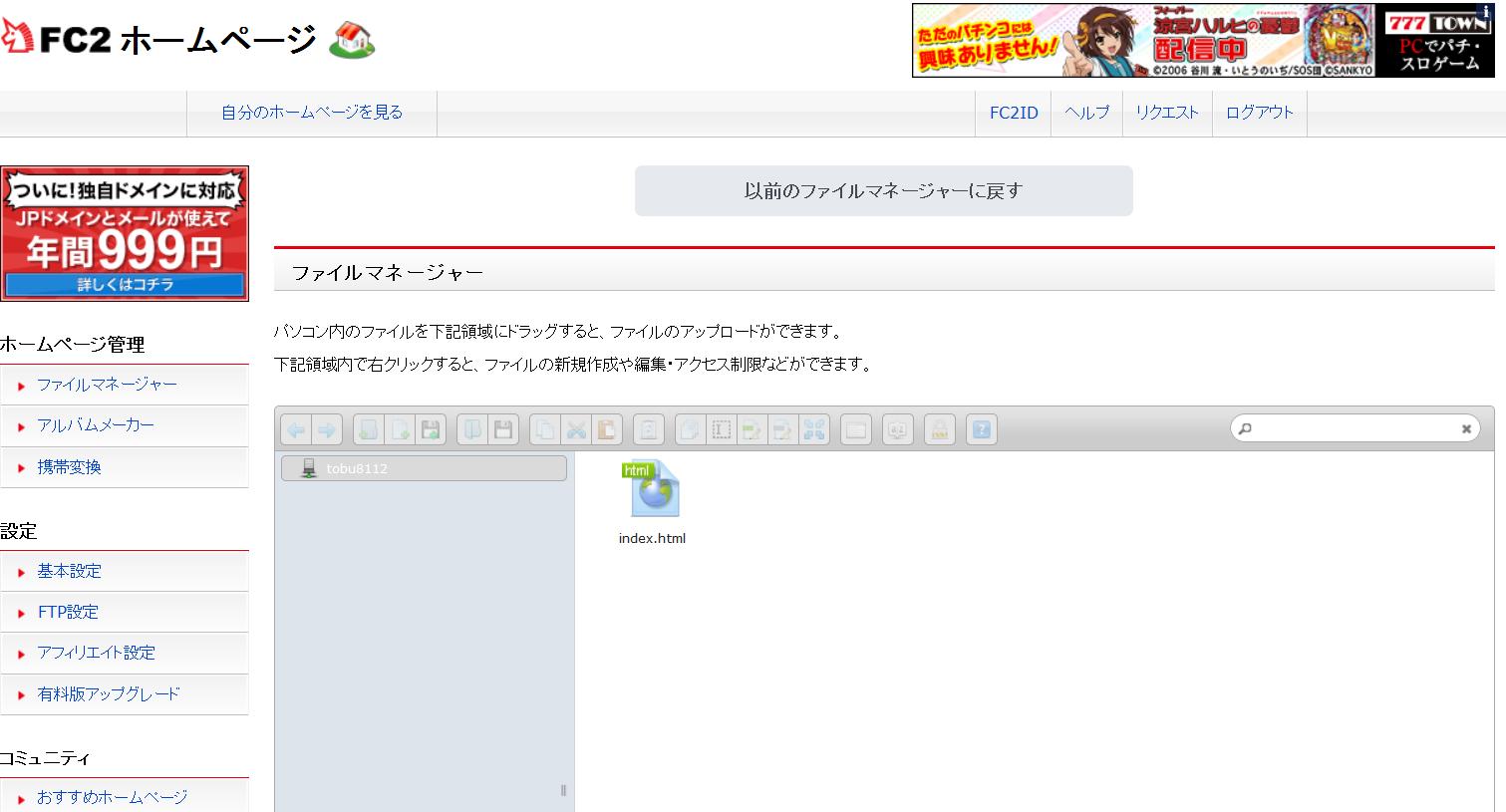
index.htmlを右クリックして「TinyMCEディタで編集」をクリックしてください。
index.htmlとは?
※登録したタイミングによって「i」と言うディレクトリ(フォルダ)も作成されている場合があります。
index.htmlは、ホームページにアクセスした際に一番最初に表示されるサイトの顔になります。このサイトの場合はhttp://fc2.hajimeteno.ninja-web.net/index.htmlがindex.htmlになります。
そしてindex.htmlに限り、URLを省略できます。省略するとhttp://fc2.hajimeteno.ninja-web.net/になります。省略した方がスマートです。

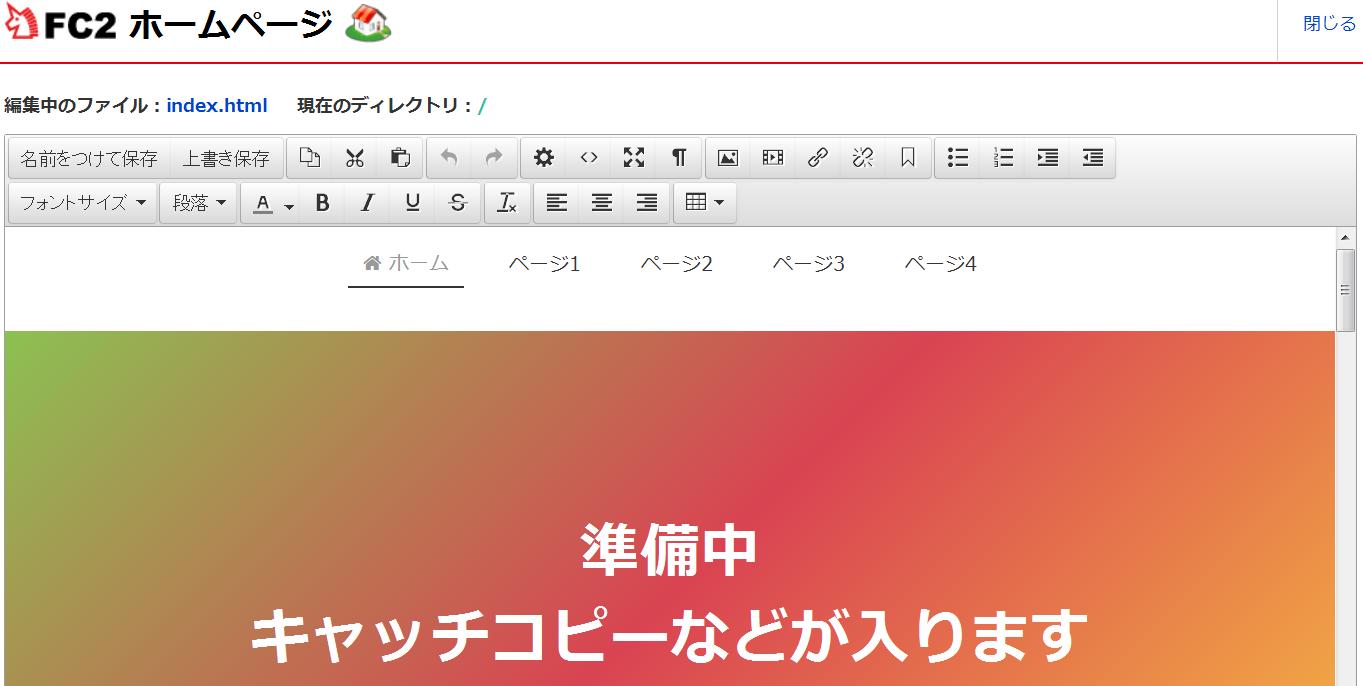
「準備中 キャッチコピーなどが入ります」と書かれている部分を消して、「テスト」と書き換えます。
改行する場合は、Shiftキーを時しながらEnterキーを押します。


これで編集した内容が保存されました。
ここで編集、変更した内容は直ぐにホームページに反映されます。
編集したホームページを確認しよう